System Overview
Getting Started
New to CaliberMind - Start Here!
How do I use CaliberMind's search functionality?
Company or Account Detail - Search Results
Campaign Detail - Search Results
Person Detail - Search Results
Opportunity Detail - Search Results
How Does CaliberMind Define a "Channel"?
What Is a CaliberMind Event or Event Table?
How to use Dashboards
CaliberMind Home Page - Updated
Quick Link Bookmarks
Connectors / Integrations
CaliberMind Connectors - Start Here!
Adding Your First Connector
CaliberMind Connectors
How to Connect: Act-On
How To Connect: AdRoll / RollWorks
How to Connect: G2, Bombora, or 6sense
How to Connect: Google Ads [via FiveTran]
How To Connect: Google Analytics
How to Connect: Google Sheets
How To Connect: HubSpot
How to Connect: Klaviyo [via FiveTran]
How To Connect: LinkedIn Ads
How To Connect: Marketo
How To Connect: Microsoft Dynamics
How To Connect: Outreach
How to Connect: Pardot [via FiveTran]
How to Connect: Salesforce [via FiveTran]
How to Connect: Segment [via FiveTran]
How to Connect: Twitter [via FiveTran]
How to Connect: ZoomInfo / DiscoverOrg
How To Connect: Google Campaign Manager 360
Kickfire
Setting Up the LinkedIn Push Connector
Setting Up the Salesforce Push Connector
How to Connect: Slack
Power BI/ Tableau/ Looker Connectors Article
Connecting Your Data Warehouse to CaliberMind - Start Here!
Connecting Tableau to CaliberMind
CaliberMind Data Export to Google Cloud Storage
Ingesting CaliberMind Data Into Snowflake
Pushing CaliberMind Person Engagement Data to Salesforce
Integrations Appendix by Connector
SFTP Connector - Updated 2021
Replicating CaliberMind Attribution Data to Salesforce
How to Connect Facebook Ads
How To Connect: Google Search Ads 360
KickFire De-Anonymization in CaliberMind
Field History SFDC Limits (Salesforce)
SFTP Synced Files - Making a Data Change
Connections - Email Notifications
CaliberMind Data Access FAQs
Microsoft Bing Connector [via FiveTran]
Connector Health and Web Tracker Health reports
Connectors Status Page
In-App Notifications
CaliberMind IP Addresses for Whitelisting
Developer Guide
Developer Guide - Start Here!
CaliberMind Entity Relations and System Tables
What is Google BigQuery
CaliberMind Common Data Sources
CaliberMind Identity Levels
System Configuration
Configuring Funnels
How to Set Up and Configure Funnels
Funnel Stages Configuration and Stage Definitions
Funnels FAQs Technical Documentation
Funnel Company Inclusion Configuration
Event Explore for Funnels
Funnel History Event Configuration
Funnel Static Event Configuration
Funnel Person Inclusion Configuration
Funnel Person Status Exits
Object Manager: Campaign Member
How to See Your Object Manager History and Revert Back to Previous Versions
Setting Your Saved Filters for In-App Reporting
Setting Up UTM Mapping in CaliberMind
UTM Parameters Formatting and Best Practices
Standard Channel Logic
Channel Ranking Logic
Custom SQL Data Transformations
Add BigQuery Users within CaliberMind
Remove a BigQuery User within CaliberMind
Adding Custom Columns in Salesforce
How to Email CaliberMind Reports
Setting Up Account Trend Emails
How does CaliberMind normalize the raw data for use?
List Builder
List Builder - Start Here!
What are Lists?
Creating a List Using the List Builder - Step-by-Step Instructions
Use Case Videos - Creating a List Using the List Builder
Importing a List
Downloading a List - Step-by-Step Instructions
Account List Upload - File Requirements
People List Upload - File Requirements
Campaign List Upload - File Requirements
Creating an Account List From a Campaign
Creating Company Lists in List Builder
Creating Company Lists using SQL
How to create a list of all Opportunities that have a very low Engagement
Where is my Segments Menu?
Keyboard Shortcuts using SQL
Web Tracker Installation & Settings
Web Tracker and Installation Settings - Start Here!
Installing AnalyticsJS (CaliberMind snippet)
Two ways to identify prospects that submit a form containing email address using AnalyticsJS
Install AnalyticsJS on a HubSpot website
Using AnalyticsJS Identify on embedded Hubspot forms
Using AnalyticsJS Identify on embedded Marketo forms
Types of Analytics.js Calls
Analytics.JS Overview
Using Analytics.js to Track Web and Product Events
How Cookie Settings Affect the Analytics.JS Tracking Script
Google Tag Manager (GTM) Ad Blockers
Using AnalyticsJS with Drift
Using AnalyticsJS with Qualified
How to check your AnalyticsJS implementation
Identify users using Intercom Messenger
Flows
CaliberMind's Most Popular Flows | Automations
How to use QuickFlows
Flows Status Page
Merge records in Salesforce CRM
Add a Quick-Flow to Salesforce Campaign
Using ClearBit Flows
Setting Up Workflow - Lead Deduplication
ZoomInfo - Add-to/Enrich your database
Setting Up Workflow - Website Repair
Setting Up Workflow - Account Deduplication
Creating Sales Campaigns from Salesloft and Outreach Activities
Setting Up Workflow - Contact Deduplication
Campaigns
Campaigns - Start Here!
Custom Programs for Campaigns
Campaign-Program Membership
Custom Campaigns
Program Logic for Campaigns
Setting Up Answers
Setting Up Answers - Start Here!
Using CaliberMind Answers to Understand Campaign Performance
Using CaliberMind Answers to Understand Account Engagement
Using CaliberMind Answers to Understand Funnel Performance
Using CaliberMind Answers to Understand Funnel Impact
Using CaliberMind Answers to Understand Funnel Flow
Ask Cal Custom AI Answer
Ask Cal Custom Answers: Use Cases
User Administration & SSO
Administration and SSO - Start Here!
Single Sign On (SSO) Setup
Manage Users - Viewing, Inviting, Updating Users and Roles
User Authentication and Provisioning
CaliberMind Data Warehouse Access in Google BigQuery
CaliberMind Insights Dashboards
Working in Insights
CaliberMind Insights - Browser Requirements
CaliberMind Insights - Sharing Dashboards & User Permissions
CaliberMind Insights - Navigating to Insights/Dashboard
CaliberMind Insights - Using Dashboards
CaliberMind Insights - Dashboard Refresh Schedule
CaliberMind Insights - Application Concepts and Terminology
CaliberMind Insights - Filters & Aggregation Type
Building Dashboards - Insights
Attribution Dashboards - Insights
Insights - Attribution - Start Here!
Insights - Attribution Terminology and Key Concepts
Insights - Attribution Overview Dashboard 2.0
Engagement Dashboards - Insights
Insights - Engagement - Start Here!
Insights - Engagement - Dashboard Terminology & Key Concepts
Insights - Engagement Overview
Insights - Engagement - System Account Detail
Insights - Engagement - Person Detail
Build Insights Dashboards - Start Here!
Creating a Custom Pipeline Dashboard (VIDEO)
CaliberMind Insights - Creating Custom Dashboards
Build Your Own Insights Pipeline Dashboard
Building Formulas with Functions
Insights - ROAS Dashboard Use Cases
Creating and Editing a Widget Formula
Using Conditional Statements
How is CaliberMind ROAS Reporting Different than Insights ROI?
Insights - ROI - Start Here!
How to Create a Filter Bookmark
Create Date Range Filters - Step-by-Step
Creating Formulas Based on Criteria and Conditions (Filters)
Insights Data Connector Health Dashboard
Dashboard Function Reference
Introduction to Formulas - Start Here!
Insights Web Tracker Health Dashboard
Using Quick Functions
Insights - ROAS Terminology & Key Concepts
Insights Engagement Dashboard - Aggregation Dates
Filters
Object Mapping for Filters - Start Here!
Custom Configuration for Object Mapping
Object Mapping Filters
How to Map Your Salesforce Opportunity Revenue Field
Object Mapping: Create a Filter
Object Mapping: Create a Mapping
Object Mapping: Create a Replacement
Object Mapping: Create a Campaign Substitution
Filters Update for Creating Filter Sets
Filter Drawer Definitions
CaliberMind Sandbox
GDPR Compliance with CaliberMind
Data Dictionary
Attribution
Analytics
Attribution
Attribution Overview: Summary Tab
Attribution Overview: Comparisons Tab
Attribution Overview: Explore Tab
Attribution Overview: Opps Tab
Attribution Overview: People Tab
Attribution Overview: Events Tab
Campaign Types: Best Practices for Easy-to-Read Attribution
Virtual Campaigns in CaliberMind
Attribution - CaliberMind versus Embedded Attribution in Salesforce?
Removal effect with a Markov chain model
Attribution Reports Summary
Demand Generation
Data Integrity
Customer Success
Understanding Reports
CaliberMind Analytics Concepts
Overview of Analytics and Attribution
Filters and Hyperlinks
Using the Engagement Trending Report
Analytics Reporting: Salesforce Custom Column Filter Support
Using Tags to Organize Your Lists
Attribution Overview - Campaign Performance Table
Using Campaign Lists in Dashboards
Using Company Lists in Dashboards
CaliberMind Metrics Definition
Product Attribution Dashboard
Self-Hosting CaliberMind AnalyticsJS
ROI
Revolutionizing Marketing ROI: CaliberMind's Innovative New Approach
Return On Ad Spend Dashboards
Revenue Contribution Reports Summary
Channel ROI Overview
Creating and maintaining a custom advertising budget for ROAS
Best Practices for Tracking Return-on-Ad-Spend (ROAS)
Why Is CaliberMind ROAS or ROI Different Than My Ad Platform?
Campaign ROI Overview
Budget for ROI Channel Reporting
Attribution Models
Choosing the Right Attribution Model
Attribution Models: First-Touch
Attribution Models: W-Shaped
Attribution Models: Middle
Chain-Based Attribution Model
The A-Shaped Model
Configurable Widgets
Ad Performance Report - Summary Tab
Ad Performance Report - Attribution Tab
Funnels
Funnels 101
Funnels - Start Here!
Marketing & Sales Funnel Foundations
What is a Marketing Funnel?
Sales Funnel Journey: Questions and Answers
Common Funnel Issues
Sales Funnel Glossary
Funnel Stage Definitions
Funnel Terms and Concepts
Sales Funnel Metrics
What is the difference between an Active Journey and a Journey?
In-App Funnels
Funnel Overview: Summary Tab
Funnel Overview: Progression Tab
Funnel Overview: Cohort Tab
Funnel Overview: Stage Analyzer Tab
Funnel Overview: Comparison Tab
Funnel Overview: Journeys Tab
Insights Funnels
Funnels Use Cases
What channels move journeys through a given stage?
How can I see the number of journeys in or passing through a funnel stage during a period of time?
What touches are influencing each step in the funnel?
How do I see the first event (or "tipping point") in each stage of my funnel?
Where are my customers stuck in journeys?
How do I know the last event that happened before a journey stage change?
How do I identify stage conversion rates?
Funnel Configuration - Insights
Funnel Trigger Events Dashboard
Insights Funnels Reports Explained
Funnel Trend Dashboard
What is a Starter Funnel?
Funnel Cohort Analysis Dashboard
Funnel Cohort Analysis Use Cases
Funnel Data Explore Dashboard
Introducing CaliberMind's Funnels
Funnels - Lead, Contact, Account, Opportunity Statuses and Stages
Pressure Event Dashboard 101
Demand Generation Funnel Dashboard
Engagement and ABM
Engagement Scoring
Model Configuration
Customize Engagement Scoring Models - Start Here!
Engagement Scoring Models Overview
How to Change Event Touch Scores
How to Add or Change Engagement Score Multipliers
Add or Change Engagement Score Filters
Create Multiple Engagement Score Models
Which touches and events are we scoring?
Sales Opportunity Data Model
Engagement Scoring Time Decay - How It Works & How to Change It
Custom Attribution Configuration - Custom Weighting
Using Engagement Score to Trigger an Update in Salesforce
Default ABM Scoring Logic
Recommended Weights for Engagement Scores
Engagement Reporting
Engagement: Summary Tab
Engagement Overview: Companies Tab
Engagement Overview: People Tab
Engagement Overview: Campaigns Tab
Engagement Overview: Explore Tab
Company Engagement AI Summary
Account-Based Marketing Reports
Linking to CaliberMind Reports in Salesforce
ABM Best Practices
Account-to-Lead (A2L) Matching
Lead-to-Account Matching (L2A)
Pushing CaliberMind ABM Scoring Fields to Salesforce.com
Slack AI Company Engagement Summary
3rd Party Intent Signals with Bombora
Tutorials and Use Cases
Digital Marketing Terminology
Customizing Report Visibility (Show/Hide)
How to Manage Your Offsite Events Using CaliberMind
How can I manage my BDR/SDR team activities with CaliberMind?
Combining Engagement Score with Attribution
Enabling the Sales Teams to see the Entire Buyers Journey
How Can I Identify High Risk Opportunities?
How does Sales leverage CaliberMind? Some key use cases.
Running a Sales/Pipeline Review with CaliberMind
How Is CaliberMind Different From My CRM Attribution?
CRM Campaign Member Status and Campaign Response Best Practices
How Do I Optimize Advertising Spend?
Campaign Best Practices Across Systems
How do I use CaliberMind to shorten our sales cycle?
Answering Business Questions Using CaliberMind Reports
Which of my leads are the most engaged?
How Do I Know If a Campaign Is Good or Bad?
How to Flatten Your Campaign Structure in Salesforce
Table of Contents
- All Categories
- System Overview
- Web Tracker Installation & Settings
- Types of Analytics.js Calls
Types of Analytics.js Calls
Types of Analytics.js Call
Analytics.js utilizes 6 different types of API calls to track users. Each call represents a distinct type of semantic information about a user and shares the same common fields.
- Identify
- Track
- Page/Screen
- Note that, while these are two separate calls, they function in a very similar way. Page calls are used for web sources while screen calls are used for mobile ones.
- Group
- Alias (CaliberMind doesn't yet support "Alias" calls.)
Identify
The identify method is used to associate behavior and to record traits about your users. The call includes a unique User ID and any option traits you know about them (email, name, role, etc.). Implementing identity is one of the first steps you should take in order to get the most out of Astronomer Clickstream. We recommend calling identify at a couple of points:
- After a user registers
- After a user logs in
- When a user updates their info
- Upon loading any pages that are accessible by a logged-in user
Here’s a sample identify snippet:analytics.identify("1205119", { "name": "Dagny Smith", "email": "dagny@astronomer.io" "plan": "enterprise" });And the resulting payload:{ "type": "identify", "traits": { "name": "Dagny Smith", "email": "dagny@astronomer.io" "plan": "enterprise", }, "userID": "1205119" }As you can see, an identify call has 2 components beyond the common fields:
Anonymous and User ID’s
For cases where you don’t actually know who the user is but you still want to be able to associate them to traits, events, or page views, you should use an Anonymous ID. The Anonymous ID can really be any pseudo-unique identifier. Feel free to use any readily available identifier or generate a new random one. UUIDs work great.
Note: Our web and mobile libraries automatically use Anonymous IDs to keep track of users. User IDs are a more permanent and consistent identifier. We recommend including them in your identify calls as often as possible. You are most likely already using a unique identifier to recognize a user in your own database - this identifier is a great UserID.Also, we recommend using something like a database ID over something like an email address or a username as they are more robust and consistent. If you want to track information like email addresses or usernames, send them through as traits instead.
Traits
In an identify call, traits are pieces of information that you know about a user. Traits can really be anything - from email addresses to age or A/B test variations. Some traits are reserved in order to be handled in special ways. These reserved traits should only be used for their intended meanings.
Track
To record any actions your users perform, along with properties that describe the action, you will want to use a track call. Each of these actions is known as an event, and each of these events has a name. Calling track is one of the first steps towards getting the most out of Analytics.js. Here’s a sample track call: analytics.track("Viewed Product", { "product": "Cat Feather Toy", "model_number": "B001BOVEU4", "price": "9.99" }); That sample call would yield the following payload:{ "type": "track", "event": "Viewed Product", "properties": { "model_number": "B001BOVEU4" "price": "9.99" } } As you can see, a track call has 2 components beyond the common fields:
Properties
Properties are extra bits of information that you can tie to the events you track and can really be anything. We recommend sending properties as often as possible to give you a more complete picture of what your users are doing. We have reserved some properties that have semantic meanings and are handled in special ways. These reserved properties should only be used for their intended meanings.
Page
The page call allows you to record whenever a user sees a page of your website, along with any optional properties you want to include about the page. Calling page or screen is one of the first steps to getting the most out of Analytics.js. Important - In the analytics.js snippet, a page call is included by default (just after the analytics.load). We do this because this method needs to be called at least once per page load. You have the option of sprucing up the call with a name or properties and can call it multiple times if you have a single-page application. Here’s a sample page call: analytics.page("Home") And, here’s the corresponding payload: { "type": "page", "name": "Home", "properties": { "title": "Astronomer: The Platform for Data Engineering", "url": "https://ww.astronomer.io" } } As you can see, a page call has 2 components beyond the common fields:
Properties
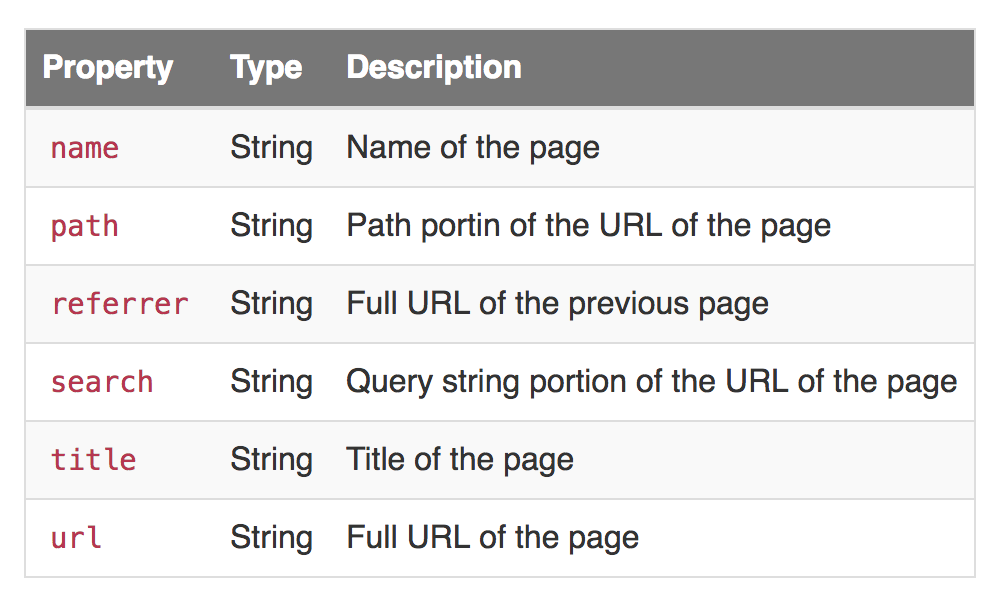
Properties are extra bits of information that you can tie to the pages you track and can really be anything. We recommend sending properties as often as possible to give you a more complete picture of what your users are doing. We have reserved some properties that have semantic meanings and are handled in special ways. These reserved properties should only be used for their intended meanings.Note: In analytics.js, we automatically send the following properties: title, path,url, referrer, and search.

Group
Use the group call when you want to associate an individual user with a group - a company, organization, account, team, etc. While a user can be in more than one group, not all platforms support multiple groups. This method also lets you record custom traits about the group. Calling group is slightly more advanced than identify, track, or page, but it’s pretty useful if you have accounts with multiple users. Here’s a sample group call: analytics.group("ak9g2hgpcf",{ "name": "Astronomer", "industry": "Technology", "employees": "48" }); And the corresponding payload:{ "type": "Group", "groupID": "ak9g2hgpcf", "traits": { "name": "Astronomer", "industry": "Technology", "employees": "48" } }As you can see, a group call has 2 components beyond the common fields:
Group ID
A Group ID is the unique identifier by which you recognize a group in your database.
Traits
Traits are extra bits of information that you can tie to the pages you track and can really be anything.We have reserved some traits to be handled in special ways. These reserved traits should only be used for their intended meanings.
Alias
The alias method is used to merge two user identities, effectively connecting two sets of user data as one. Calling alias is slightly more advanced than identify, track, or page, but it’s required to manage user identities successfully in some of our destinations. Here’s a sample alias: analytics.alias("k9jlquh2ew"); And the resulting payload:{ "type": "alias", "previousId": "dagny@astronomer.io", "userId": "k9jlquh2ew" }
Previous ID
The previous Id is the existing ID that you’ve already referred to the user. This could be an Anonymous ID that was assigned to the user or a User ID that you’ve previously identified them within identify.
User ID
The UserId string will either be the user’s new identity or an existing identity that you wish to merge with the previous Id.
Common Fields of API Calls
Every API call has a common structure. While some specific calls pass extra information, they will all pass the information detailed in this document. Note, that while the system will send all of these fields, not every destination will accept every field listed below.
General Structure
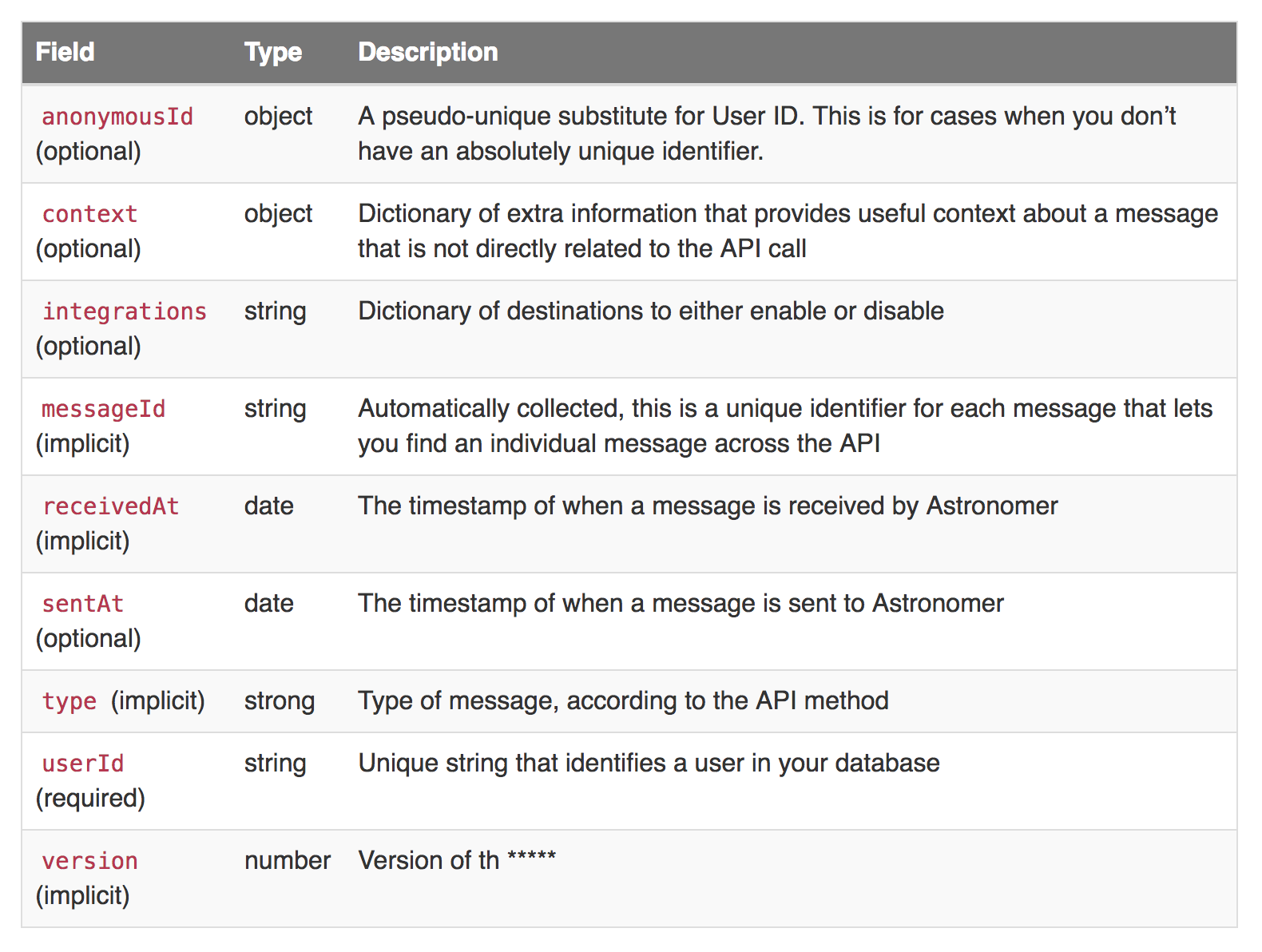
As mentioned above, there is a general structure that governs our API calls. Below is an example of this structure in raw JSON:{ "anonymousId": "exampleAnonymousId1234", "context": { "active": true, "app": { "name": "Astronomer", "version": "123", "build": "1.1.1.123", "namespace": "com.production.astronomer" }, "campaign": { "name": "Astronomer Sunday Reads", "source": "Newsletter", "medium": "email", "term": "tps reports", "content": "image link" }, "device": { "id": "exampleDeviceId", "advertisingId": "exampleAdvertisingId", "adTrackingEnabled": true, "manufacturer": "Apple", "model": "iPhone7,2", "name": "astro", "type": "ios", "token": "exampleToken" }, "ip": "1.2.3.4", "library": { "name": "analytics.js", "version": "2.11.1" }, "locale": "nl-NL", "location": { "city": "Cincinnati", "country": "United States", "latitude": 39.1031, "longitude": 84.5120, "speed": 0 }, "network": { "bluetooth": false, "carrier": "Verizon", "cellular": true, "wifi": true }, "os": { "name": "iPhone OS", "version": "8.1.3" }, "page": { "path": "/", "referrer": "", "search": "", "title": "Astronomer", "url": "https://www.astronomer.io/" }, "referrer": { "id": "exampleId", "type": "example" }, "screen": { "width": 320, "height": 568, "density": 2 }, "timezone": "America/Cincinnati", "userAgent": "Mozilla/5.0 (iPhone; CPU iPhone OS 9_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13B143 Safari/601.1" }, "integrations": { "All": true, }, "messageId": "exampleMessageId", "receivedAt": "2017-12-5T01:05:31.909Z", "sentAt": "2017-12-5T01:05:31.581Z", "type": "track", "userId": "exampleUserId", "version": 2 }Below is a chart detailing what the fields in the above sample payload mean.

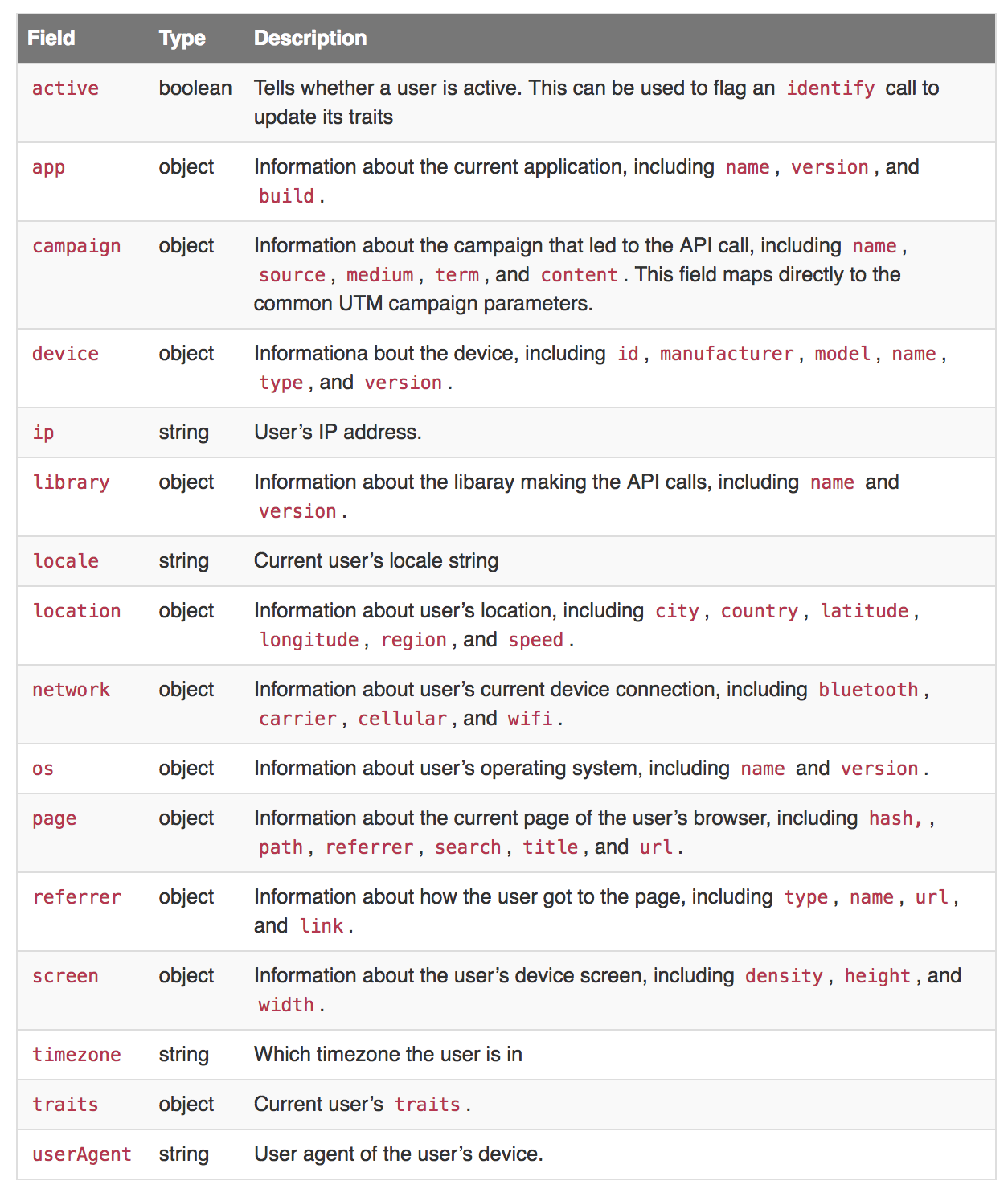
Context
This section will provide other information you can gather to provide useful context about a data point. You should only use these fields for their intended meaning; they are complete and explicit specifications.

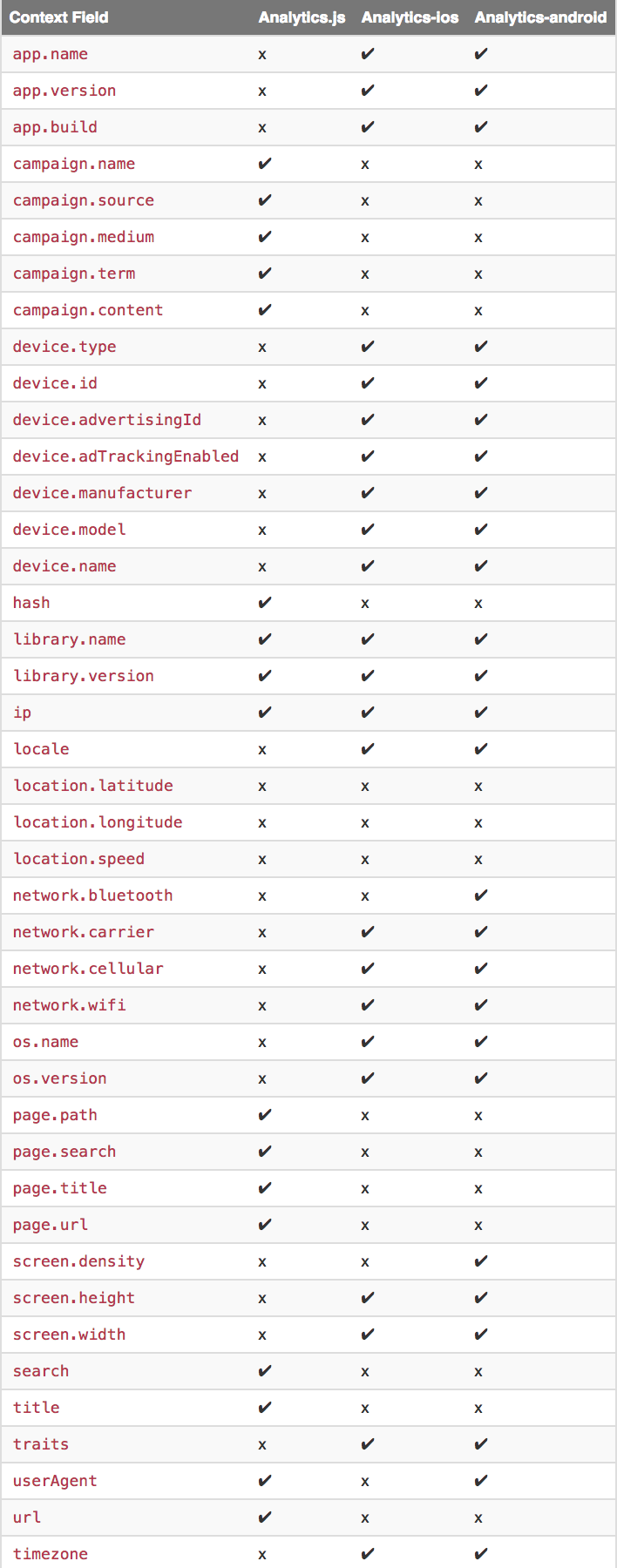
All of the fields listed in the above table can be populated, but this does not happen automatically for each one. Below is a chart that details which context fields are automatically populated. If there is no check mark, you will have to manually send these variables.